Optimize PrestaShop
Increase PrestaShop performance
Improve PrestaShop web speed
Increase PrestaShop performance
Improve PrestaShop performance
PrestaShop loading speed
Optimize ecommerce
ecommerce solutions
Online store optimization
Increase the performance, loading speed, security and improve the SEO of your PrestaShop online store.
COMPLETE OPTIMIZATION SERVICE FOR PRESTASHOP. SERVER, DATABASE AND WEB SITE OPTIMIZATION. CORE WEB VITALS SCORE IMPROVEMENT OF THE MAIN WEB METRICS TOOLS.
The performance of PrestaShop online stores is one of the most important aspects to take into account, even to improve SEO and positioning in major search engines like Google. A store that is fully optimized and working at high performance, will be fast, secure and your operations and queries will be carried out in a fast and faultless way. In addition, as we have mentioned, web performance is directly related to SEO positioning. The major search engines penalize websites that offer poor performance, have flaws in their structure and have slow loading times.
What are Core Web Vitals and what is their importance in PrestaShop optimization and their impact on SEO?
The Core Web Vitals (CWV) are 3 metrics that calculate different aspects, in this case, of PrestaShop stores and serve to determine the level of optimization that the online store presents. In short, they measure the level of user experience (UX) when browsing the website.
The CWV takes into account, among other things, the loading speed, the agile response of the server where the PrestaShop store is hosted to the requests made by the user, the loading process of the web content displayed and the visual stability it presents.
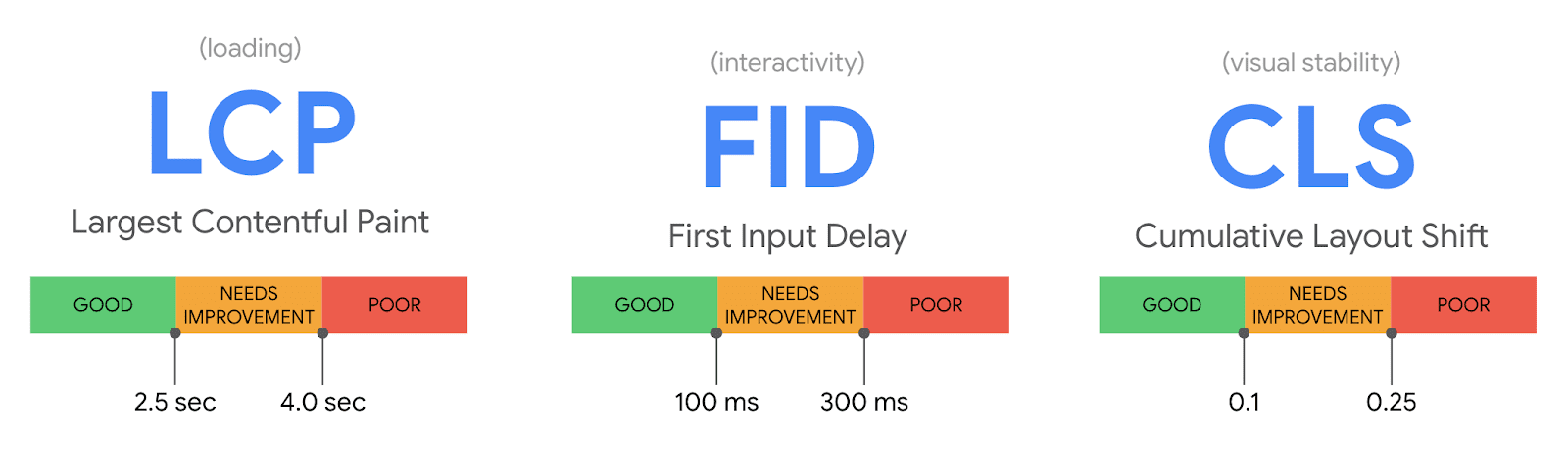
Largest Contentful Paint (LCP)
Measures the loading time needed by the PrestaShop store to display the longest and most extensive content displayed on the website. To pass the metric and provide a good user experience, the LCP must be less than 2.5 seconds from the start of web page load.
First Input Delay (FID)
It measures the response time of the server at the time it is requested from the browser to send the website data. In short, it is the time it takes for the server to respond to the request. To provide a good user experience, a page should have an FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS)
It is a metric that measures the visual stability, the changes that occur in the visual elements of the website during the complete loading process of all its elements before being displayed to the user. To provide a good user experience, a page should have a CLS of 0.1 or lower.
The main search engines, such as Google, have included these 3 metrics and their results as a determining factor when positioning a website within their search results since 2021. For this reason, it is important to achieve good results in these metrics, or in other words, to optimize the website in order to obtain a good user experience.
For this reason, it is very important for PrestaShop online store owners to invest in improving the performance of their website, and this will improve Core Web Vitals scores. In this way they will be investing in security, in improving the user’s browsing experience, in SEO positioning and in increasing their online sales.
At Liewebs we perform all the necessary PrestaShop optimization tasks to guarantee you an increase in the performance of your online store, an improvement in SEO, an increase in site speed, improvement in web structure and the resolution of problems related to loading time. We guarantee a significant improvement in the Core Web Vitals score.
Everything we include in the PrestaShop Optimization service: